React Native Radio App
Situation
This was a re-write/modernization of an existing app. The original app was out of date and needed to be updated to comply with app store requirements.
Task
- Re-write the app using React Native
- Implement the mockup design
- Provide client an easy way to change advertisements
Action
I decided to use React Native because I had experience using React and I didn't want to make the iOS/Android versions separately. I successfully implemented the mockup design and got it to work on different screen sizes. The biggest issue I faced was implementing the inverse shadow around the curved notch. At the time, React Native didn't have this type of shadow implemented. I settled on using an SVG of the shape/shadow, then sizing and positioning it to the middle of the screen.
Result
It was a good decision to work with React Native as it cut my development time in half and allowed me to build modular code easier. This project did suffer when it came time to update the app again for compliance reasons. I used Expo's audio library for this and for some reason on Android it would take a VERY long time to load. This was alleviated by downgrading to a version of Expo that didn't include that breaking change. I'm still awaiting a fix from them as of the time of writing.

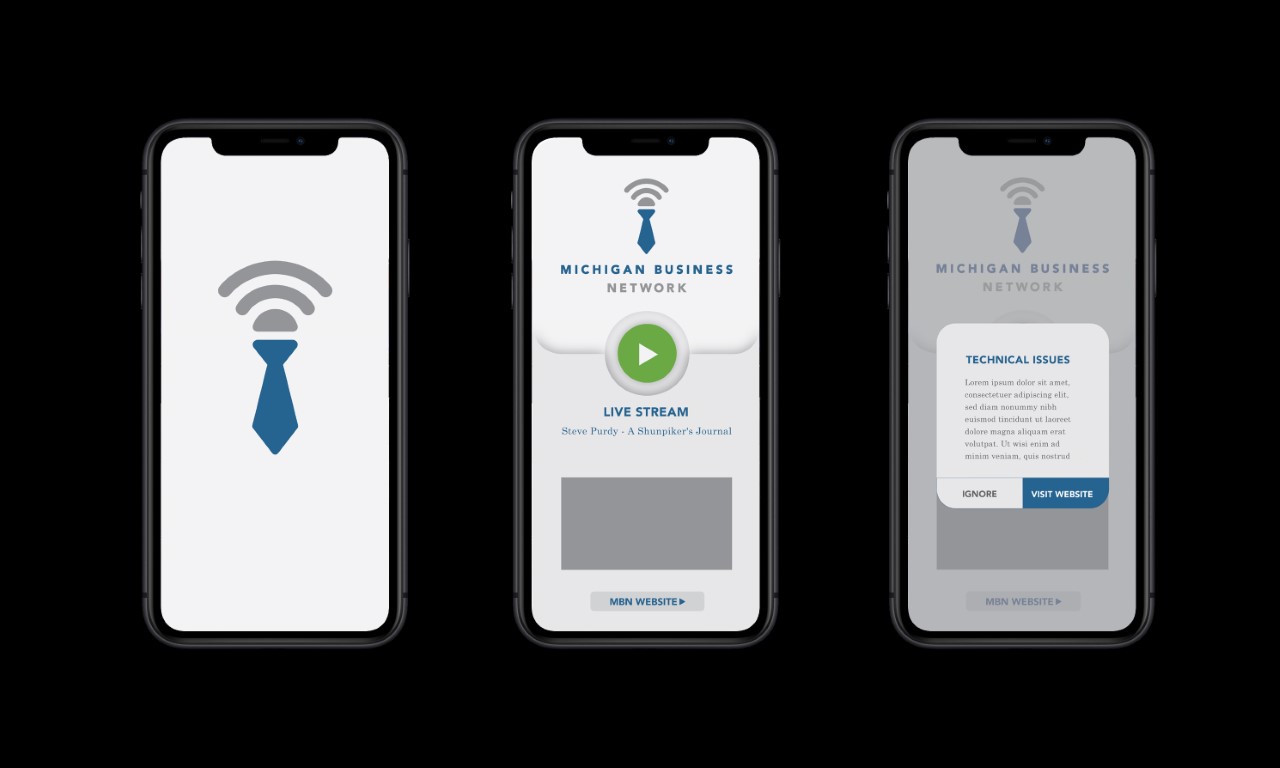
Original mockup design

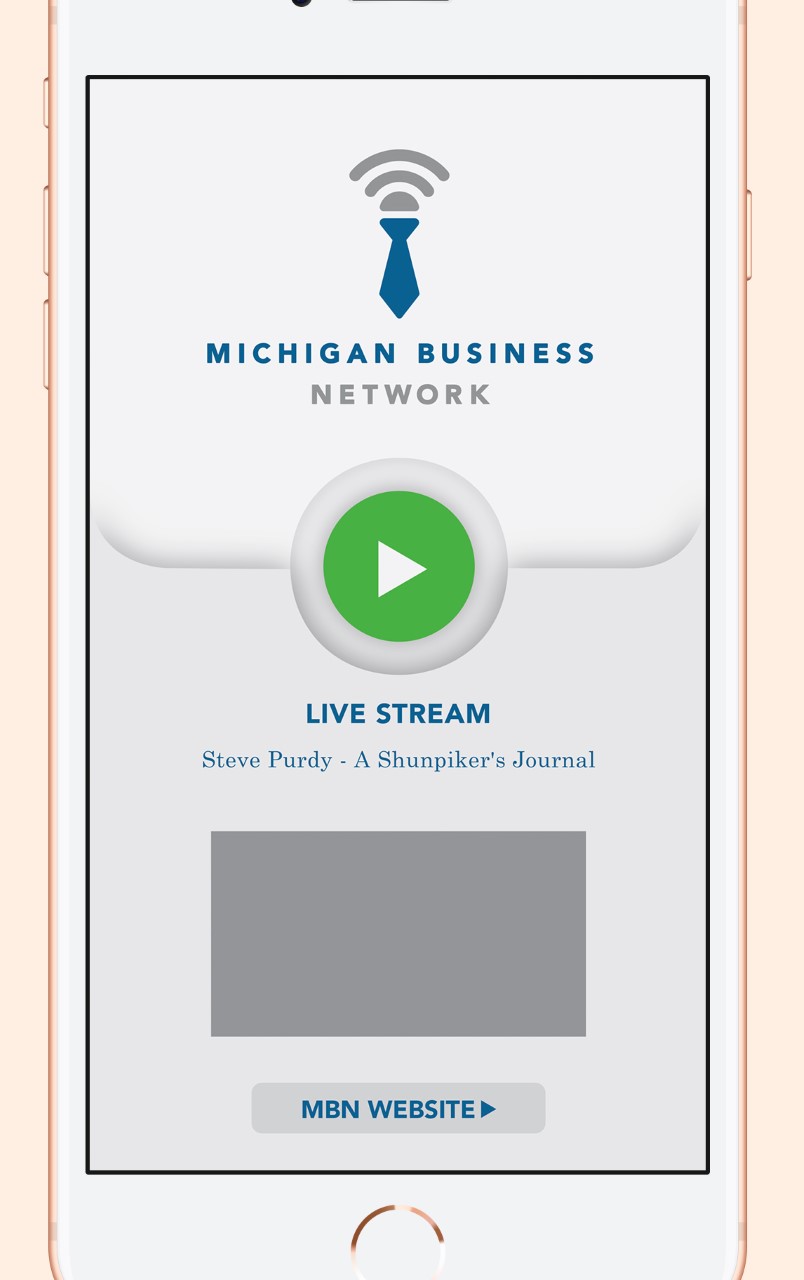
Mockup using iPhone layout